De ontwikkelingen in web design gaan razendsnel. Heb je een website die langer dan drie jaar geleden gebouwd is? Dikke kans dat deze er nu al weer ouderwets uitziet. Tijd voor een update dus. Daarom hebben we de vijf belangrijkste trends in web design voor je op een rijtje gezet.
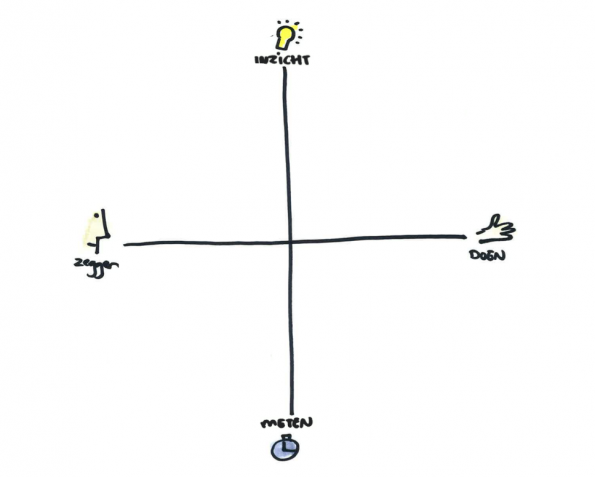
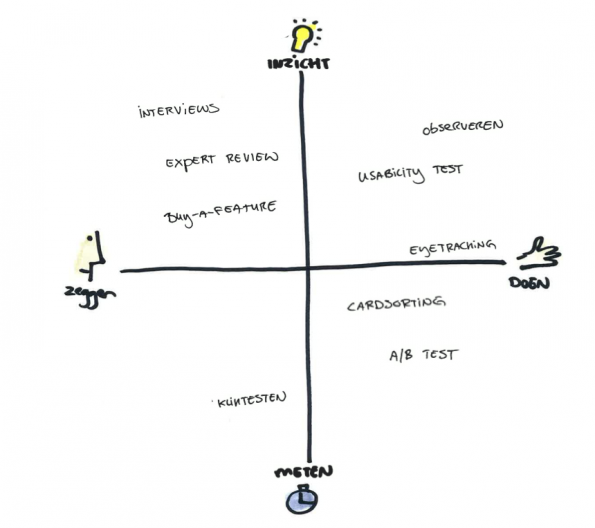
Er zijn vele methoden van gebruikersonderzoek die je kunt inzetten, daar zal het niet aan liggen. Denk aan eyetracking, buy-a-feature, observaties, interviews en cardsorting. Al die manieren van gebruikersonderzoek delen we grofweg in op twee assen: inzicht (kwalitatief onderzoek, de waarom-vraag) versus meten (kwantitatief onderzoek, de hoeveel-vraag) en zeggen (wat zeggen mensen erover, wat zijn hun attitudes) versus doen (wat doen mensen, wat is hun gedrag).

Wat een bezoeker doet is niet altijd wat hij zegt en wat hij zegt is niet altijd wat hij doet. Door verschillende methoden toe te passen, krijg je vanuit verschillende invalshoeken input van en over je bezoeker. Als je combineert leer je zoveel meer.

Gummen is goedkoper dan slopen
Testen met gebruikers kan al heel eenvoudig: je nodigt een testpersoon uit, gaat achter deze persoon staan en kijkt mee hoe die persoon de betreffende pagina beleeft. Dat kan een schets, een klikbaar prototype of een werkende pagina zijn. Je stelt vragen over de inhoud van een pagina, de functionaliteiten, de usability en de lay-out. Zo krijg je dingen te horen waar je zelf nog niet aan had gedacht.
Doe je dat met vijf testpersonen, dan ontdek je al het grootste gedeelte van de knelpunten op je site. In een dag tijd kun je dus grote slagen maken. Selecteer vijf personen en laat ze tijdens individuele sessies taken uitvoeren op je site.
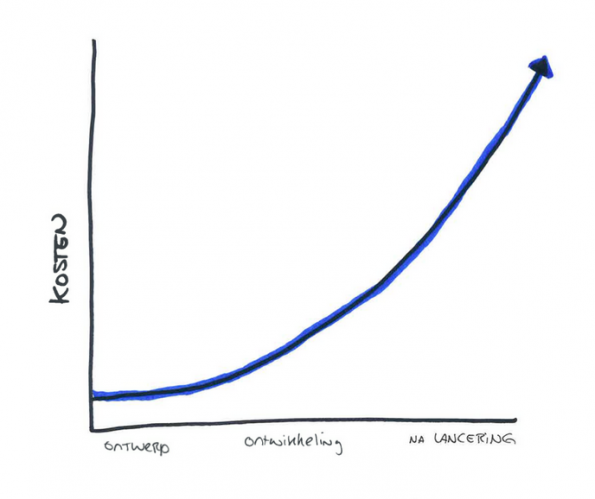
Doe dat vooral ook al zo vroeg mogelijk in het proces. Aanpassen is dan nog eenvoudig, en veel goedkoper bovendien, dan wanneer je dingen gaat veranderen als je al dingen gebouwd hebt. Gummen is goedkoper dan slopen. Veel goedkoper. En de kans op een succesvol product is ook nog eens groter. Bij het ontwerpen van een nieuwe site ga je dus al testen met de schetsen of het prototype. Op die manier spoor je mogelijke problemen op, voordat de site volledig is ontwikkeld. Hoe eerder in het proces je test, hoe beter.

Zelf aan de slag met gebruikersonderzoek
Er zijn 1000 en 1 manieren om je gebruiker te betrekken bij de ontwikkeling van je product. Tijdens het ontwerpproces combineer je verschillende vormen van gebruikersonderzoek, zodat je geen eenzijdig beeld krijgt. We hebben vijf praktische methoden van gebruikersonderzoek voor je op een rij gezet.
1. A/B test
Bij een A/B test zet je 2 varianten van een pagina op je site online. De ene helft van de bezoekers krijgt een bestaande pagina van de site te zien en de andere helft een aangepaste pagina. Vervolgens meet je welke van de pagina het beste presteert. Hieronder vijf stappen om je op weg te helpen.
Stap 1
Kijk wat knelpunten en kansen zijn op je site. Je kunt bijvoorbeeld achter een gebruiker gaan staan om te kijken waar hij tegenaan loopt of in de statistieken kijken of er pagina’s zijn die niet goed presteren.
Stap 2
Bedenk ideeën hoe je je knelpunt kunt oplossen of een kans kunt waarmaken. Dit hoeven geen ‘grootse’ ideeën te zijn, juist niet. Pas bijvoorbeeld de tekst van een call to action aan of verander de kleur van een button. Kijk ter inspiratie maar eens op Whichtestwon naar voorbeelden van testen.
Stap 3
Om te bepalen welk idee je gaat uitvoeren, schat je de impact van je idee op de conversie van je pagina in (hoge impact, gemiddelde impact of lage impact). Daarnaast kijk je of het idee qua tijd en geld makkelijk, gemiddeld of moeilijk door te voeren is. Het idee waarvan je denkt dat ie veel impact heeft en makkelijk door te voeren is, dat doe je als eerste.
Stap 4
Voer het idee online door en zet de bestaande pagina en de aangepaste pagina online. Dit kan bijvoorbeeld met de tools Visual Website Optimizer of Optimizely. Die zijn vrij makkelijk in gebruik. Houd er rekening mee dat je slechts één ding op de pagina aanpast en niet meerdere dingen, anders weet je niet welke verandering het verschil maakt in de test.
Stap 5
Meten maar! Denk vooraf na hoelang je de test wil doen. Als je ziet dat je verandering een positief effect heeft, voer je ‘m door. En anders niet. Dan ga je door naar je volgende idee om je site te verbeteren.
2. Buy-a-feature spel
Buy-a-feature lijkt wel wat op Monopoly. Met dit spel bepaal je welke functionaliteiten echt in een site moeten zitten. Je hangt een prijskaartje aan de diverse functionaliteiten die bedacht zijn. Erg leuk om te doen!
Nodig mensen uit de doelgroep uit. Wij gaan meestal uit van twee teams van vier of vijf mensen. Dit om te zien of beide teams tot vergelijkbare conclusies komen. Ze krijgen een budget aan ‘monopoly’-geld waarmee ze ongeveer zestig procent van de functionaliteiten kunnen kopen die te koop zijn. Zo zorg je ervoor dat ze de functionaliteiten kiezen die ze echt niet willen missen in de site. Je vraagt ze uit te leggen waarom ze juist die functionaliteiten willen kopen (en waarom de andere niet). Het idee is dat je enkel die functionaliteiten doorvoert die voor de gebruiker echt zinvol zijn. Je kunt zelf lekker creatief aan de slag met het knippen en plakken van geld en kaartjes.
3. Cardsorting
Met cardsorting bepaal je hoe je bezoekers de structuur van je website het liefst zouden zien. Het geeft inzicht in de manier waarop mensen informatie groeperen.
Je kunt op verschillende manier cardsorten. Tools voor cardsorting die wij gebruiken zijn bijvoorbeeld Websort of Optimal sort (online cardsorting). Maar je kunt ook zelf kaartjes knippen en aan de slag. Wat je doet: schrijf alle menu- en submenu-items van de website op de kaartjes. Vervolgens laat je de de testpersonen de kaartjes groeperen. Zo ontstaat er een structuur die voor hem of haar logisch is. Je kunt ook de hoofdmenu-items zelf al vaststellen. De testpersonen leggen de verschillende kaartjes dan onder deze categorieën. Wij testen meestal met zo’n 30 tot 40 mensen.
Met cardsorting kun je ook inzicht krijgen in welke items je bezoeker graag op je homepagina wilt hebben bijvoorbeeld. Dat kan door hem of haar te vragen of hij de menu-items wil uitzoeken die hij het liefste op de homepagina terug zou willen zien.
4. Kliktesten
Een kliktest is een online test die je op een laagdrempelige manier waardevolle gebruikersfeedback geeft. Je kunt je prototype of design testen met een kliktest, maar ook schetsen, banners of andere afbeeldingen. Eigenlijk alles wat visueel is, is te testen met een kliktest.
Voor kliktesten gebruiken wij vaak de tools Usabilla of Verifyapp. Ze zijn makkelijk in gebruik en je kunt direct beginnen. Kijk maar eens naar een voorbeeldtest van Usabilla en een voorbeeldtest van Verifyapp. De gebruiker kan op een willekeurig plek op de pagina van je site (of je prototype) klikken en meteen feedback geven. Je kunt bijvoorbeeld vragen ‘Klik de dingen aan die je goed vindt’ en dan kunnen ze er iets bij schrijven.
Erg handig is dat je een visualisatie van je test kunt maken met behulp van een heatmap. Zo’n heatmap laat visueel zien waar mensen hebben geklikt en zegt meer dan een grafiek of een staafdiagram. Je kunt natuurlijk ook een groot vel brownpaper pakken en daar alle bevindingen op schrijven.
5. Observeren
Je gebruikers bezitten een schat aan informatie. In wat ze doen, hoe ze dingen doen, waar en wanneer ze dingen doen. Voor de verbetering van je product, het bedenken van een nieuw product of voor inspiratie op welk vlak dan ook, ga je mensen observeren.
Observeren begint met kijken. Kijk naar wat mensen doen en hoe ze het doen. Het beste kun je dat doen in de ‘natuurlijke’ omgeving van die mensen, zodat ze niet het gevoel hebben dat ze bekeken worden. Als je bijvoorbeeld wilt weten hoe mensen een lift gebruiken, dan ga je bij de lift staan en observeer je. Easy as that. Je komt vanzelf tot ontdekkingen. Maar je kunt ook kijken naar het gedrag van je bezoeker op je site. Bijvoorbeeld via een gebruikerstest. Je nodigt dan testpersonen uit en kijkt met ze mee terwijl ze een opdracht uitvoeren op je site.
|